えー乙です。
パチスロの小役カウンタをkotlin化すべく、なんとなぁく挑戦していましたが機種データを作成させるツールを作りたくなったんですねw んで作成する上でお金を掛けずに無料で作れないか思案した結果、一応HTMLでブラウザで作成してみようと思いました。
が!
やってみるとこれがスゲェめんどくさかった!
まぁHTML自体詳しいワケがないのでグーグルさんでいろいろと調べましたら、まぁ大変でしたね。入力用の画面構成なんかは事細かくレイアウトするにはちょっと大変でしたが、わりと順調に出来ました。いまのところ壁にぶつかったのが入力したデータ内容のファイル化です。
調べてみるとそのへんはJavaScriptのFile APIを使用するようなのですが・・・これも結構めんどくさかったw サンプルコードがいろいろと開示されているんですが、中々やりたいことに合わないというかなんというか・・・ (´Д`)ハァ…
1日費やして索敵+コードの実行をトライ&エラーして頭痛して来たんで一旦作業を停止して不貞寝して頭をクリアにしたらちょっと閃きましたwww
参考サイトをもとに指定したテキストデータをファイル化するサンプルコードでしたが、こちらがやりたいことはブラウザからテキストをタイプした内容をファイル化したいので、そのサンプルコードをもとに変更したのが下記になります。
下記サンプルコードをコピペしてファイル名を「test1.html」とし、ファイル保存時はかならず文字コード:UTF-8で保存してくださいね!
結構、UTF-8で保存することを忘れやすいので注意が必要です!! htmlはUTF-8でないとブラウザに喰わしても実行出来ないのでご注意を! 自分がやらかしましたんでwww
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSセレクタのスタイルが適用される優先順位について</title>
<script type="text/javascript">
function handleDownload() {
<!-- サンプルコードのここをコメントアウト
var content = 'あいうえお';
var blob = new Blob([ content ], { "type" : "text/plain" });
-->
var content = document.getElementById("input").value;
var blob = new Blob([ content ], { "type" : "text/plain" });
if (window.navigator.msSaveBlob) {
window.navigator.msSaveBlob(blob, "test.txt");
// msSaveOrOpenBlobの場合はファイルを保存せずに開ける
window.navigator.msSaveOrOpenBlob(blob, "test.txt");
} else {
document.getElementById("download").href = window.URL.createObjectURL(blob);
}
}
</script>
</head>
<body>
<!-- ここに本文を記述 -->
<p>ローカルファイルに保存テスト</p>
<p style="margin-bottom:5em;"></p>
<textarea id="input" cols="40" rows="5"></textarea><br>
<p style="margin-bottom:2em;"></p>
<a id="download" href="#" download="test.txt" onclick="handleDownload()">ダウンロード</a>
</body>
んで15行目の「var content = document.getElementById(“input”).value;」部分が、ブラウザのテキストエリアで入力した内容を取り込む部分になります。
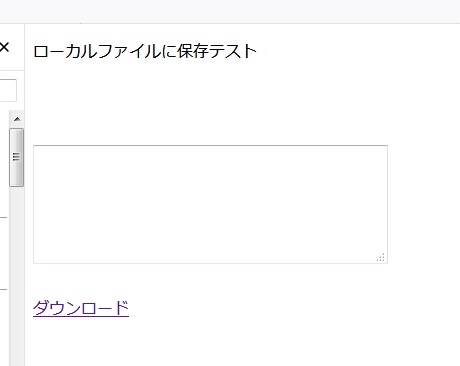
このサンプルコードをローカルからブラウザで開くと・・・

こんな感じになります。ダウンロードの文字の上に文字の入力エリアがありますので、とりえず適当に文字を入力してみます。

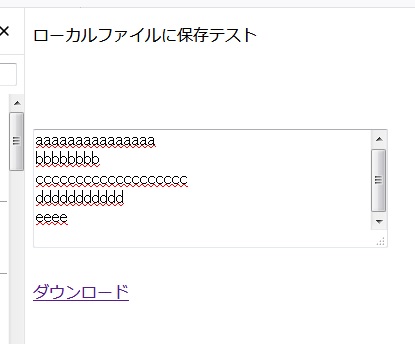
まぁ、こんな適当に入力してみました。 んで、リンク:ダウンロードをクリックすると・・・・

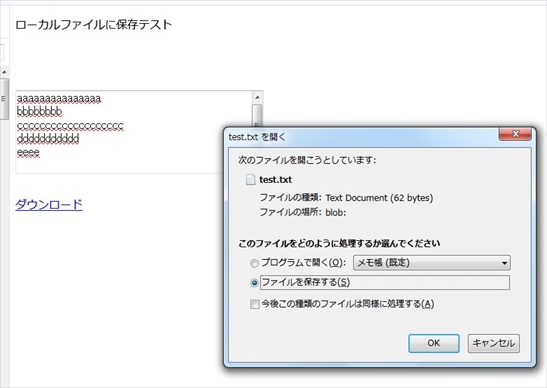
入力した文字内容をファイルとしてダウンロード出来るようにダイアログが表示されるようになりました。

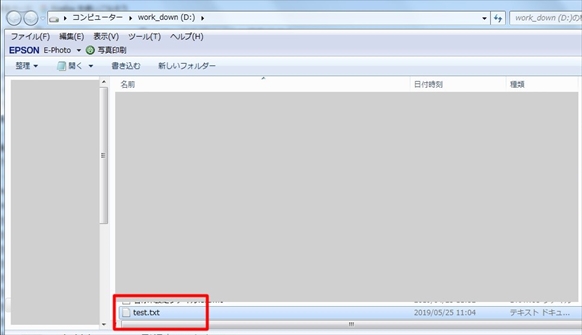
これで、自分のPCに任意の場所にファイルとして保存が出来るようになり、ちゃんと動作してくれて感無量って感じですwww

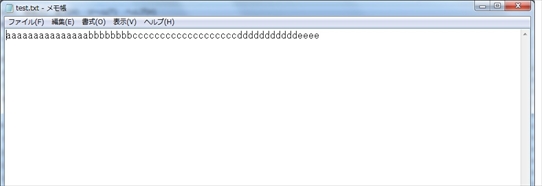
そしてこちらが、ダウンローしたファイルの内容をメモ帳にて開いたんですが・・・、うーん? 入力した並びになっていないですねぇ。1行で全部表示されてしまってますw
まぁ原因はだいたいわかります。サンプルコードでは文字コード:UTF-8で出力しているので、PCの標準であるメモ帳では文字コードUTF-8を無視して表示するんですよねぇ。なので、綺麗に?表示させるには、サクラエディタなどで開けば問題なしです。

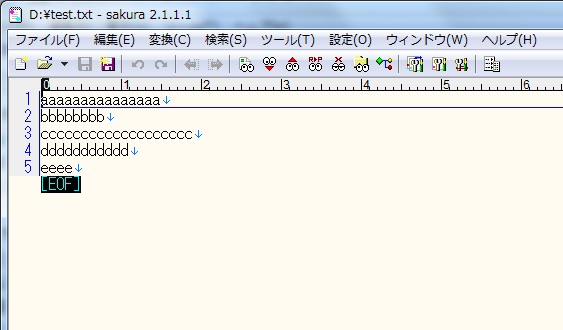
こちらが、サクラエディタで開いた内容になります。ブラウザで入力した形で表示されていることがわかるかと思います。サクラエディタはちゃんと文字コード認識して表示されるので良いエディタです。
実行してみて・・・・
さて、グーグルで散々探してようやく目的にあった内容のサンプルコードがあったんで、ちょっと中身を変更して実際に、コードを実行してみましたがまぁファイル化には成功したようですが、ちょっと待てよ?と。
いまのコードではファイル名が固定のままと・・・・。できれば、ファイル名は保存時に任意に指定出来るのが望ましいですよね!
さてと困ったw さらにグーグルで探してみましたが中々ヒットせず Orz
また、しばらくネットの海を漂うことになりそうですわいwww
参考にしたサイト



コメント