おはようさんです。 現在3連休中の ふくらうさぎ ですw
さて、今日もAFFINGER4のカスタマイズに奮戦しておりました。 いやぁスゲェ面倒くさいw 標準でカスタムすりゃエエんでしょうが・・何故か、標準では物足りない。
なので、本日も一生懸命がんばりました。
とりあえずコレで良いかなぁと思ったところまで出来たので記事としました。これからAFFINGER4でブログなどを運営していく方のアドバイスになれば幸いです。
デザインを選択するまでに考えたこと
- どうゆう形状が良いのか、スタイルの選択
- 自分のブログに合った彩色のは? 廻りの色、文字色の選択
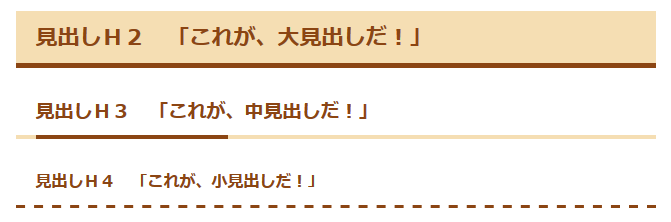
見出しH2、H3、H4を好きにデザインしてみる
まずは、記事内で良く使われる見出しH2、H3、H4をネットに出廻っているデザインを当ブログに導入です。
まぁ、いろいろと出るわ出るわで迷ってしまいます。しかしながら、当面はシンプルに行こうと思います。決してフルカスタムがメンドーになったワケではないですよ? ほんとですよ。

参考にしたサイトを巡って出来上がったのでこれです。ふくらうさぎは彩色の技量が無いですね! 理解ってます。でもエエんです。そのうちその内です。 (´・ω・`)ナンダロネ
ここまで来るのに結構時間が掛かりました。デザインをするまでに考えたのが下記です。
今回使用したCSSはコレ!
CSSの追加した先は、Wordpress管理メニュー 外観->カスタマイズで、追加CSSになります。
/*
カスタム見出し H2
*/
.post h2 {
color: #8b4513;
background: #f5deb3;
border-bottom: 5px solid #8b4513;
padding: .8em .9em .3em
}
/*
カスタム見出し H3
*/
.post h3 {
color: #8b4513!important;
border-bottom: solid 4px #f5deb3!important;
position: relative;
}
.post h3:after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 4px #8b4513!important;
bottom: -4px;
width: 30%;
}
/*
カスタム見出し H4
*/
.post h4 {
color: #8b4513;
border-bottom: dashed 3px #8b4513;
/*線の種類(点線)2px 線色*/
}
参考にしたサイトさん達
サイト【AFFINGER】h1~h4までの見出しを変更する
サイトCSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
サイドバーの見出しをデザインしてみる
サイドバーの見出しを変更してみます。たぶん、Wordpress管理メニューから外観->カスタマイズでデザインできるんだろうけど・・・
見つけられなかったんでCSSで対応。 ヾ(・ω・;)ヲィヲィ…

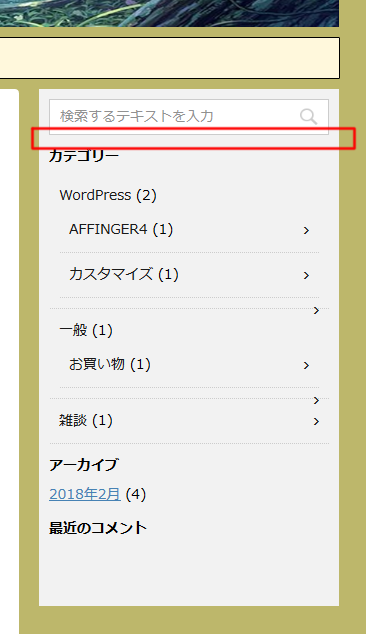
前記事の画像スクショで申し訳ない。このサイドバーの見出しが寂しいんですよ。これを少し見栄え良くしたのが、こちら。

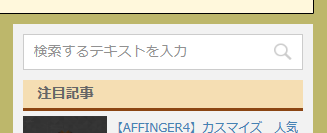
少しは良くなったと思います。もう少し絵心があれば、もっと良いデザインに出来るんだろうけど、今はこれが精一杯www
今回使用したCSSはコレ!
CSSの追加した先は、Wordpress管理メニュー 外観->カスタマイズで、追加CSSになります。
#side aside h4.menu_underh2 {
padding: 2px 2px 2px 15px;
}
#side aside h4 {
border-bottom: 3px solid #8b4513;
text-align: left;
background-color: #f5deb3;
font-size: 14px;
color: #666;
margin: 0px;
}
参考にしたサイトさん達
サイトSTINGER7:サイドバーの見出しデザインをカスタマイズする方法
サイトh1~見出し
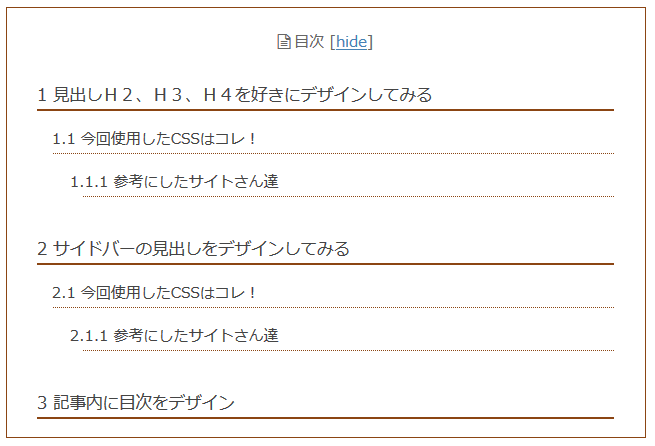
記事内に目次をデザイン
まずは、新規にプラグイン「Table of Contents Plus」を追加します。
プラグイン「Table of Contents Plus」でいろいろと設定できますが、色については細かいことが出来ません。 そこをAFFINGER4ではカスタマイズ出来るようになっていますが、デザインを変更したいと思い、参考サイトを基準でちょこっと弄りました。

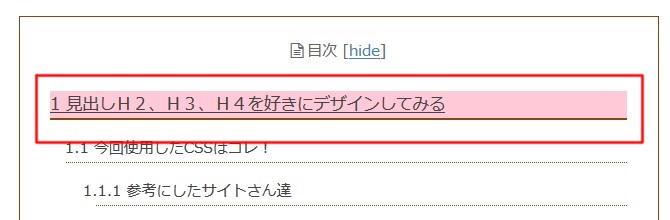
出来上がったのがこれになります。まぁまぁシンプルで良いと思います。最初もっと凝ったデザインにしたいと思いましたが、ちょっと挫折しましたのでシンプルにしましたw

んで、目次の文字にマウスを持ってくると色が付くように追加しました。また、目次の大枠部分が中途半に短いと自分は考え、記事枠一杯に表示するようにも修正。
自分では、見やすくなったかと思います。当面はこれで。
今回使用したCSSはコレ!
CSSの追加した先は、Wordpress管理メニュー 外観->カスタマイズで、追加CSSになります。
/*
目次(TOC+)カスタム
*/
#toc_container {
display: block !important;
width: auto;
background: #fff;
border: 1px solid #8b4513;
font-size: 95%;
box-sizing: border-box;
line-height: 1.4;
margin: 36px auto;
padding: 1em 2em;
}
#toc_container .toc_title {
text-align: center;
background: #fff;
color:#666;
padding: 0.4em 0;
}
#toc_container ul {
list-style: none;
margin-bottom: 0;
}
#toc_container ul li {
margin: 0;
padding-left: 0;
text-indent: 0;
}
#toc_container ul a {
display: block;
text-decoration: none;
color: #444;
border-bottom: 1px dotted #8b4513;
}
#toc_container .toc_list > li > a {
border-bottom: 2px solid #8b4513;
font-size: 110%;
}
#toc_container .toc_list > li a:hover {
text-decoration: underline !important;
background-color: #ffc9d7;
}
#toc_container ul ul {
padding: 1em 0 1em 1em;
}
#toc_container li {
margin-bottom: 0.8em;
padding-bottom: 0.2em;
}
参考にしたサイトさん達
サイトTable of Contents Plusデザインカスタマイズで目次をおしゃれに演出!
サイトWordPressで綺麗な目次を作りたい!【Table of Contents Plus】をカスタマイズしてみた
まとめ
いやぁ、ほんとつかれましたわぁ。いろんなサイトに飛びまくってCSSの追加作業では、どこのサイトからの参考(コピペ)だったっか?と一時は、思考が止まった時もありましたw
いまはコピペばかりで大したことないですが、いつかは・・・自分でデザインしてみたいですねぇ。 まぁ、そんなことは訪れないと思いますがね。 言ってみたかったダケですwww
それにしても、なんとか形になってくれて良かったと思います。
あぁ、それから色に関しては下記サイトから色コードを引っ張って来ました。有難うございました!!
サイト原色大辞典



コメント