あいかわらずの、AFFINGER4のカスタマイズについて書こうと思う!
今回カスタマイズに挑戦したものは、サイドバーに表示させるカテゴリー一覧を見栄え良くカスタマイズすることである。
サイドバーにカテゴリー一覧を表示させるには、標準でウィジェットがあるのでそれを使用すれば良いワケですが、まぁデフォだとやっぱり物足りないというか寂しいんですよね。
なので、これも例のごとく調べまくりました。 ええ、なんとか満足いくものが出来上がるまで2日間要しました。 頭がガンガンしますよ、寝不足でね!
それでは、順序だてて行きます。
まずは、ウィジェットでカテゴリー一覧を導入
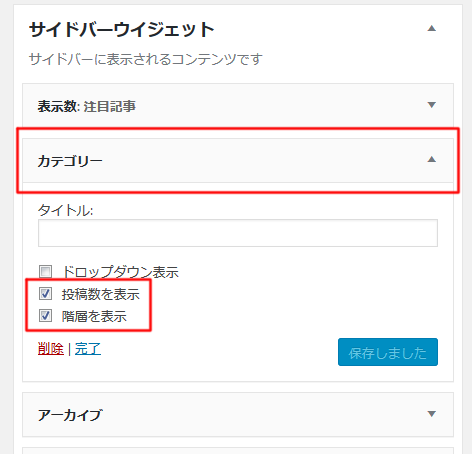
WordPress管理画面メニューから外観->ウィジェットへと選択して、ウィジェット「カテゴリ」を該当サイドバーへ導入。今回表示させるところは、サイドバーウィジェット欄。

導入するとスクショのように、カテゴリーの詳細オプションが選べますので当ブログでは投稿数と階層を表示させたいと思いますので、チェックを入れます。
functions.phpにコードを追加
WordPress管理画面メニューから外観->テーマ編集と選択して、テーマの編集作業を実施。

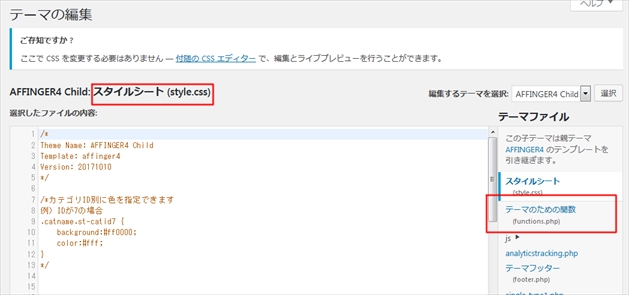
最初は、スタイルシート(style.sys)となっているので、左端に出ているfunctions.phpを選択。

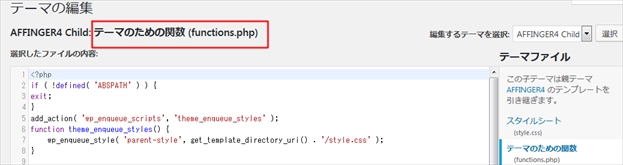
すると、テーマのための関数(functions.php)の内容が表示されるので、下記コードを直下に追加します。
8行目まではデフォで記載されているコードは消さないようにして、その次以降の行に追加すること! 失敗するとブログ自体が表示されなくなったりログインできなくなったりしますので注意してくださいね。
//2018.02.20 カテゴリ カスタマイズ
function theme_list_categories( $output, $args ) {
$replaced_text = preg_replace('/<\/a> \(([0-9,]*)\)/', ' <span class="count">${1}</span></a>', $output);
if($replaced_text != NULL) {
return $replaced_text;
} else {
return $output;
}
}
add_filter( 'wp_list_categories', 'theme_list_categories', 10, 2 );
コードを追加したら、必ず画面下にあるボタン:ファイルを更新をクリックして下さい。でないと、折角入れたコードが消えてしまいますから!

以上で、サイドバーにカテゴリ一覧を表示させる準備出来ました。しかしながら、このままだと味気ないのでCSSにより見栄えを良くしたいと思います。
CSSコードで見栄えを良くデザインする
表示させたカテゴリ一覧は味気ないので、CSSコードを使って装飾、見栄えデザインします。
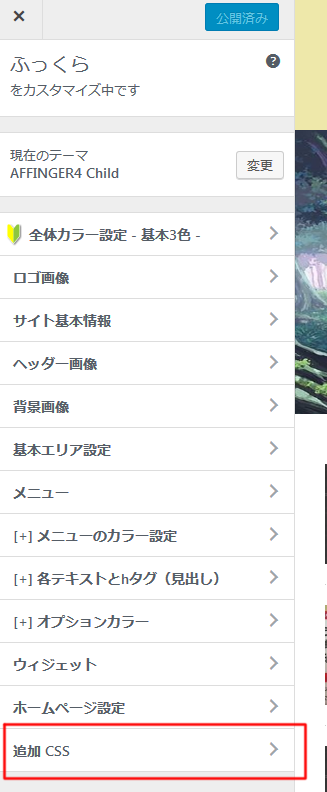
追加するCSSコードは先ほどテーマ編集にあったスタイルシート(style.sys)でも良いですが、ここはあえて、Wordpress管理画面メニュー 外観->カスタマイズを選択。
なぜ、こちらかと言うとデフォでいろいろと記述されているので、まっさらなこちらを利用したいと思います。 自分が追加したCSSコードはこれだ!と、あとから分かり易くしたかった為でもあります。

さて、画面ではスクショのような感じになっていると思います。この画面したに「追加CSS」とあります。コレをクリックします。

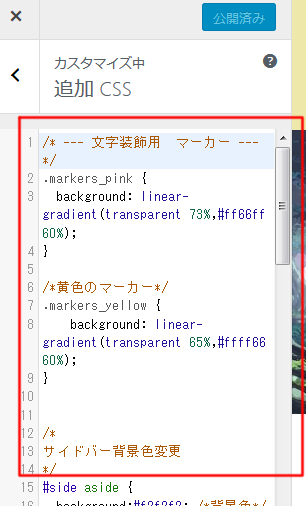
クリックすると、CSSコードを入力出来るようになるので、コードを赤枠内に追加します。 スクショでは、いろいろと記述していますのでそれは無視して下さいなw
さて、それでは下記に追加するCSSコードを載せます。コード自体は参考サイトをもとに詳細を改修しております。 参考サイト様有難うございました。
/*
サイドバー カテゴリ
カスタム
*/
#side aside ul li ul li{ /* デフォルトのアイコンと余白を削除 */
background: none;
padding-left: 0;
}
#side aside li.cat-item a { /* リンク全体の装飾 */
display: block;
overflow: hidden;
font-weight: bold;
font-size: 16px; /* 文字サイズ */
line-height: 2.3em; /* 行(ボックス)の高さ */
text-decoration: none;
vertical-align: middle;
padding: 0 8px; /* 左右の余白 */
color: #000; /* 文字色 */
border-bottom:3px double #8b4513;
margin-bottom: 2px; /* 次のカテゴリーとの余白 */
}
#side aside li.cat-item a:hover { /* マウスオーバー時の設定 */
background: #bdb76b; /* 背景色 */
color: #278a71; /* 文字色 */
font-weight: bold;
}
#side aside li.cat-item span { /* 記事数部分の装飾 */
line-height: 1em;
float: right; /* 右端に寄せる */
margin: 5px 0 0 4px; /* 位置の調整 */
padding: 4px 4px; /* 文字周りの余白 */
border-radius: 4px; /* 角の丸み */
color: #fff; /* 文字色 */
background: #278a71; /* 背景色 */
}
#side aside li.cat-item .children a{ /* 子階層部分の装飾 */
display: block;
overflow: hidden;
font-size: 15px; /* 文字サイズ */
line-height: 2.2em; /* 行(ボックス)の高さ */
text-decoration: none;
vertical-align: middle;
padding: 0 8px; /* 左右の余白 */
color: #696969; /* 文字色 */
border-bottom: 3px dotted #8b4513; /* 背景色 */
margin-bottom: 5px; /* 次のカテゴリーとの余白 */
}
最後にある「/* 子階層部分の装飾 */」部分以下のCSSコードは階層下1個めの装飾になります。これが中々見つけられなく難儀しました。この部分は参考サイトにも公開されていなかった部分なので、こ記述が正しいのか不安がありますwww
出来れば記述にまちがってるゾぉとご指摘&模範回答頂けると助かりますw
まぁそれでもちゃんと動いているようなので今は問題なしと思っております。AFFINGER4が今後VerUpで不具合が出る可能性もありますが、それを踏まえ参考にして頂ければ幸いです。

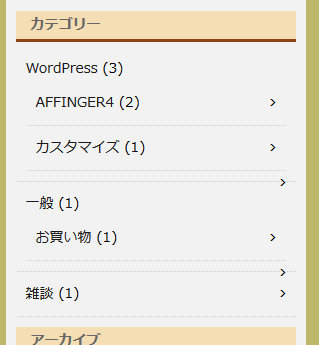
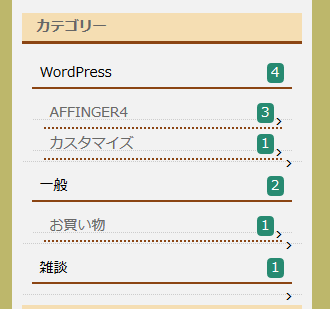
追加したCSSコードを反映させるとスクショのようになります。記事数が表示されている装飾については参考サイトを元にしております。
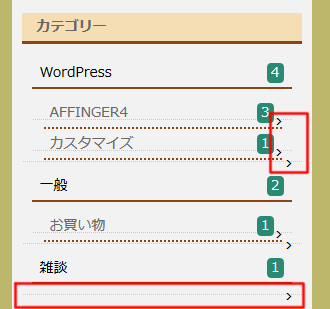
あれ?表示がおかしい・・・・
さて・・気が付きましたでしょうか? いや、すぐに違和感を見つけていると思います。

そうです! 赤枠部分のところに何故か?ゴミみたいなものが表示されています。いくら追加したCSSコードをガン見しても可笑しなところが見つかりませんでした。
ほんとーに、分からなかったですよ?この時は。ここにくるまでにすでに日付がかわり夜中2時になっても判明しなく頭もガンガンと頭痛がしてきたのでその時は諦めました。
表示がおかしい原因が判明
翌日、朝起きて朝食を採っている最中にひらめきました!
もう、気づいた方もいるかと思います。

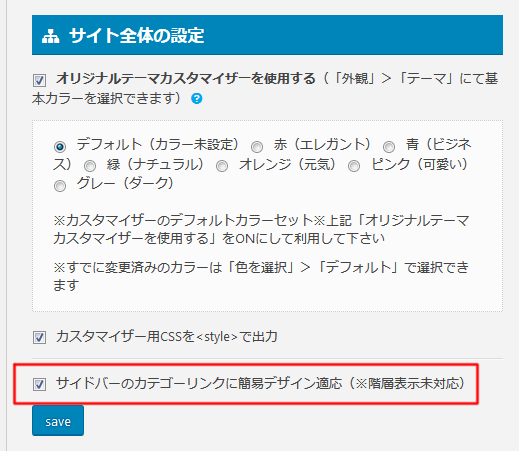
スクショを御覧ください。これは、Wordpress管理画面メニュー AFFINGER4管理を選択したスクショですが、その管理項目にある「サイト全体の設定」に赤枠のオプションがあります。
現在は、有効にしているんですが・・・・
この有効が問題でした!
まぁ、AFFINGER4の機能を良くわかっていないのも原因でしょうね、やたらめったらとオプションを有効にするべきではないですね! ってかやってみんとわからん機能もあるからしゃぁーないんですが・・。
この機能を無効としたら下記の様に綺麗になりました。 ヽ(=´▽`=)ノ

如何でしょうか? 少しは見栄えが良くなったと思います。
しっかし、疲れましたわぁホンマ。
まとめ
最終的はこのデザインにしました。まぁまだ手を加えたいところはありますが、とりあえずはコレで終了です。
まったく。あのゴミ表示の原因が判明するまでスゴイ苦労しました。だって公式サイトにもググってみてもドコにも情報がないんダモン!!
まぁ、少しはレベルがあがったでしょうか? (´・ω・`)なんのレベルだか・・
今回、参考及びコードを使用させて頂いたサイトさんは書きになります!
どうも有難うございました!!
参考記事カテゴリとアーカイブウィジェットの投稿件数をaタグの内側に
参考記事STINGER7:サイドバーのカテゴリーをカスタマイズする方法【ウィジェット】
参考記事「Simplicity2」サイドバーのカテゴリー一覧をカスタマイズしてみた


コメント