日々ブログのデザインを試行錯誤して奮戦しているふくらうさぎです。
今回は、サイドバーに人気記事などを表示させるプラグインの事について、奮戦しましたのでそのお話。
グーグルで調べてみると概ね2種のプラグインのオススメが有りました。2種ともに特徴があってどれにしたら良いのか探ってみたいと思います。
まぁ、いまさらこのブログで言うこともないとは思いますが、お付き合いのほどよろしく!
プラグイン導入から設定まで試行錯誤からブログへの記事アップまでにここまで時間がかかってしまった・・記事製作にもっと早くライティングできるとエエなぁ・・・(笑)
やりたいこと
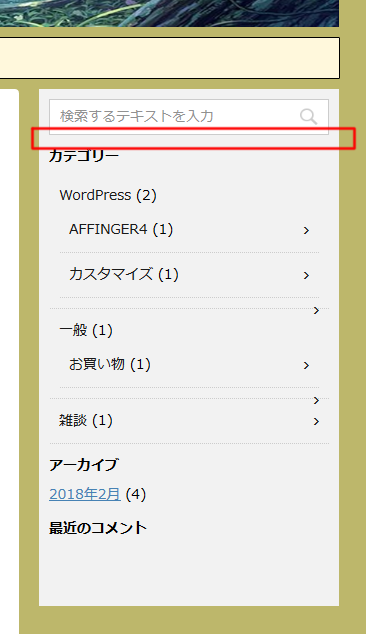
当ブログのサイドバーに人気記事一覧を表示させたい

この部分に表示させたいワケでまぁ大体、カテゴリーの上辺りにしますかね。今回は。

試行錯誤して大体こんな感じなのが出来たのですが・・・いろいろと悩みましたねぇ。目がショボショボです。
オススメされていた2種のプラグイン
WordPress Popular Posts
WP-PostViews
この2種。 一番?オススメされていたプラグインは、WordPress Popular Postsでした。こちらはさすがと言いますか、開設されているサイトさんが多いですね。それだけ使われる仕様及び導入し易い、カスタマイズし易いが多いのでしょうね。
かたや、WP-PostViews。こちらもまぁまぁグーグルでHITしましたが、こちらはちょっと難度が高い模様。カスタマイズに少し難があり、プラグイン自体を修正することもあるような事も見受けられました。
使用した時に感じたメリット、デメリットとか・・・
さて、上記でも書きましたが、プラグイン事態を弄ることにまで逝くと修正に失敗した時は、ブログ事態に影響が出てきて怖いですね。
また、2種のプラグインを導入、使用した感じをそれぞれの特徴として自分なりにまとめてみました。 ※勘違いしていたところがあったらゴメンなさいね?
WordPress Popular Postsの特徴
- 導入が簡単
- 表示させたいオプションが豊富
- ICサムネイルのサイズ変更が容易
- AFFINGER4カスタマイズに表示色変更が容易に出来る
- WordPress投稿管理画面において、ビュー数が表示出来ない
WP-PostViewsの特徴
- 導入は簡単
- 表示させたいオプションが少ない
- ICサムネイルのサイズ変更に容易でない
- WordPress投稿管理画面において、ビュー数が表示出来る
といった感じでしょうか。 当ブログではWP-PostViewsを使ってみようと思います。 ブログ初心者が何故、難しい方を選ぶのか理解に苦しむ事だろうと思いますが、特徴にあるWordPress投稿管理画面において、ビュー数が表示出来るが、ふくらうさぎ的に欲しい機能だったからです。
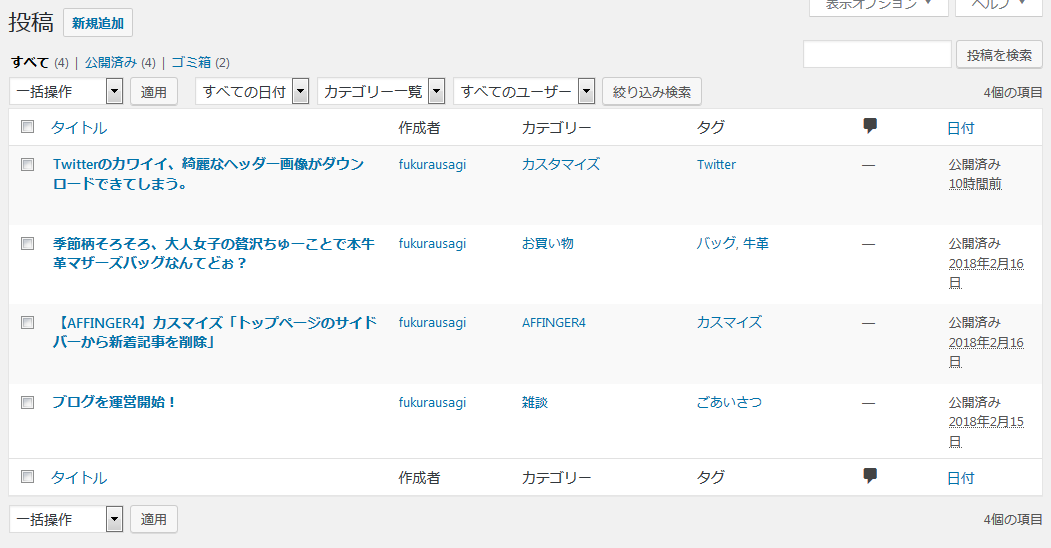
この機能がWordPress Popular Postsにはありませんでした。「別に無くてもエエんじゃね?」と思われますが、WordPress投稿管理ページから各記事がどれだけ読まれていたのかいっぺんに見れるからです。
つまり・・

通常はこのようになっておりますが、WP-PostViewsを導入すると

これになるワケで、各記事のビュー数がわかりやすくなるからです。
あと、サイドバーにデフォのまま人気記事一覧を表示させるとものすごく寂しい表示となる為、CSS、HTMLコードを駆使してデザインしてみました。

駆使した結果がこちらです。
ええ、ものすごく頑張りました。昨夜はもうね、眠くて眠くて仕方がなかったですよ、ホンマ。苦しかったですwww
それでも、頑張った介がある?と思います。
追加CSSとHTMLコード
こちらに今回実施した結果の追加したCSSとHTMLコードを載せておきます。コピペ自由にどうぞ。
CSSや、HTMLコードの記述に癖や間違った記述があるかも知れません。しかし、とりあえず動いているようなので公開しておきます。 間違ったところや簡素に記述出来るのであればご指摘下さいませ。 m(_ _)mオネガイシマス
[css]
/*
プラグインWP-PostViews
サムネイル サイズ変更
*/
.postviews_posts img {
width: 30%;
float: left;
margin: 0 0.3em 0 0;
}
.postviews_posts_p {
font-size: 12px;
overflow: auto;
}
.postviews_posts_clear {
clear: both;
}
[/css]
CSSの追加には、WordPress管理画面->外観->カスタマイズへ順次移行して、項目「追加CSS」へ追加して下さい。
%VIEW_COUNT%注目!
表示用HTMLコードは、WordPress管理画面->設定->PostViewsへ順次移行して、「最も人気の記事テンプレート:」の欄にコピペして下さい。
参考にしたサイト
下記に参考にさせて頂いたサイトさんを羅列。
詳しく解説を掲載して頂き有難うございました!
参考サイト[WordPress] WP-PostViewsの人気記事一覧にサムネイル画像を表示させる方法
参考サイトSTINGER8に人気記事を表示させる「WP-PostViews」の使い方
参考サイトWP-PostViewsプラグインの使い方
参考サイト「WP-Post Views」プラグインを利用して、人気記事一覧にアイキャッチ画像とカスタムフィールドを出力する方法
参考サイトプラグインWP-PostViewsの設定・使い方



コメント