本日は、Wordpressに入れておいて損はないプラグインとして「Enlighter – Customizable Syntax Highlighter」を紹介したい。
ブログなどでプログラミング講座やブログのカスタマイズとしてCSSコードなどを記事にした場合、いろいろと不都合がでるのを防いでくれるプラグインである。
ブログ記事などでも綺麗に表記してくれるので類似プラグインが多く存在しますが、当ブログで使用した感じ、プラグイン「Enlighter – Customizable Syntax Highlighter」が丁度よかったので紹介したいと思います。
なぜ、これを選んだのか
現状、よく知られているのは、「SyntaxHighlighter Evolved」や「Crayon Syntax Highlighter」ですね。
当ブログでも当初、「SyntaxHighlighter Evolved」を使用していたのですが、先日、AndroidアプリであるKotlin言語の記事を扱ってソースコードを記事としたのですが、ソースコードを表記したあとの記事文がおかしくなってしまい、正しく記事が表記されなくなってしまったんです。
そこで、数ある類似プラグインを導入し使用した結果、「Enlighter – Customizable Syntax Highlighter」を使用することになりました。
まぁ、あとで、「SyntaxHighlighter Evolved」を使用した記事を直さなければならにのが、キツイ... (´・ω・`)
このプラグインの良いところ
このプラグインの良いところが、ビジュアルモードで使用出来ること!
ほか、類似プラグインではテキストモード下でしか使用できないのですが、このプラグインではビジュアルモードで使用出来ることです!!
2,2回言っちゃったw
ふくらうさぎ的にはこれは便利で、いつも記事をタイプする時は常にビジュアルモードですから!
どうやって記事に差し込む?

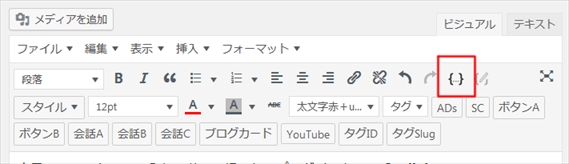
プラグインを導入すると、ビジュアルモードのメニューにボタンが追加されます。赤枠部分ね。 カッコのマークで表記されます。
ソースコード差し込みたい行でこのボタンをクリックします。

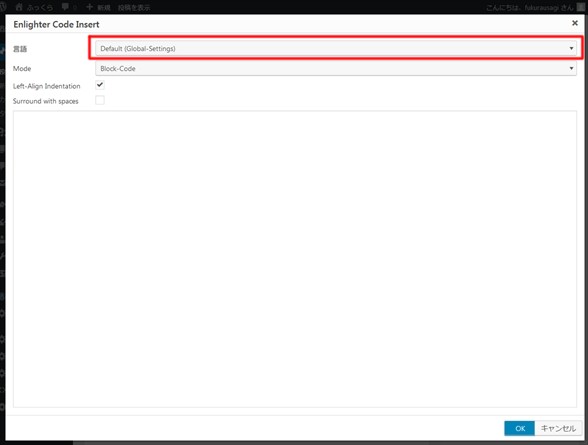
このような画面が表示されますので、各項目を指定、埋めて逝きます。
まず、最初の言語を選択します。 ※なぜかコレだけ日本語www

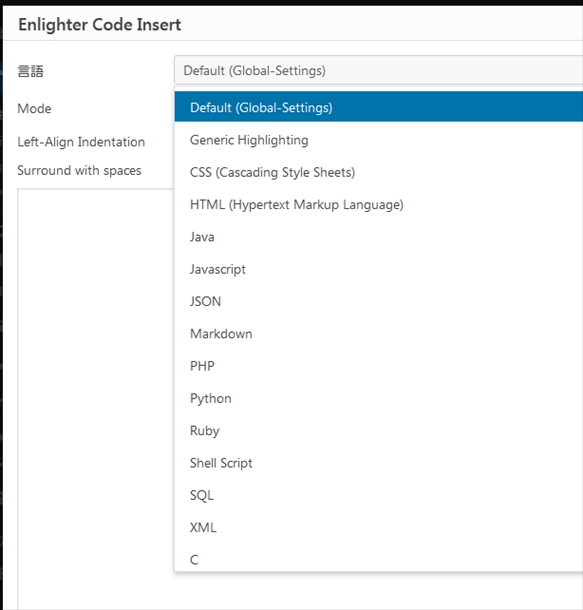
記事として表示させたいソースコードの言語をプルダウンメニューから選択します。例としてAndroidアプリとしてのソースであるKotlinを選択したいと思います。
スクショでは表示されおりませんが、下方向へスクロールさせると見えます。
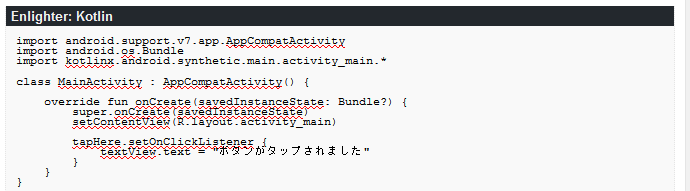
ほかオプションはデフォで、大きな枠内にソースコードをコピペして最後にボタンOKをクリック。

すると、こんな感じにビジュアルモード下で記事作成画面に表示されます。
最後に...
以上、簡単でわありますがプラグインの使い方は終わりですwww
ほか類似プラグインに比べて楽でした。一々、テキストモードから表示するソースコードの言語を手打ちでタイプする手間が省けます。



コメント