えぇと、、書籍「はじめてのAndroidプログラミング第3版-Kotlin対応-」を購入して3章にてAndroidStudio3.x+Kotlin言語を使って実際に簡単なプログラミングを実施しましたが、すげぇ楽でした。
eclipse環境でjavaプログラミングを趣味で使いましたが、画面のレイアウト関連でプログラミング時、一々定義を省略できるのが凄い。eclipse環境でjavaプログラミングしていない人にはなんのことやらと思いますが、あのレイアウト関連で一々定義しなくて良い部分はホント楽です。
さぁ、AndroidStudio3.x+Kotlin言語でプログラミングだ!

ちゅうことで、3章「ちわ!あんどろいど」で初アプリに挑戦です。
 ⇒
⇒ 
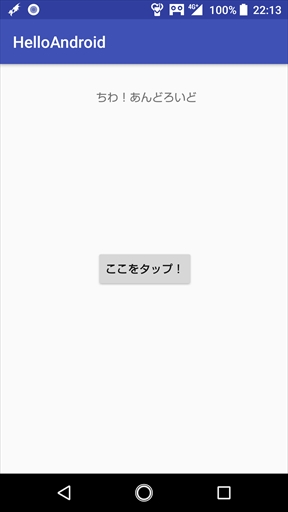
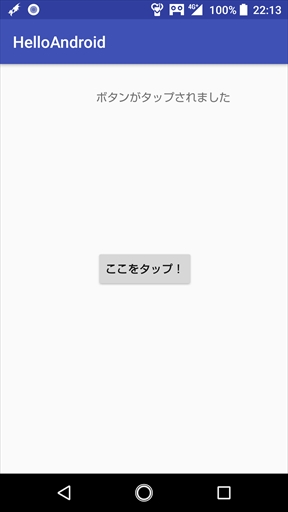
この3章では簡単にButtonが押されたときの動作について解説されています。スクショのようなことができるアプリになります。簡単なアプリですw
ボタン「ここをタップ!」を押すと、画面上部の「ちわ!あんどろいど」が「ボタンがタップされました」と変化するアプリですwwww
このアプリのメインコードは下記のようになっています。
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
tapHere.setOnClickListener {
textView.text = "ボタンがタップされました"
}
}
}
Kotlin言語を使うと、上記の行番号11~13行のコードだけで簡単に書けてしまいました。
画面レイアウト部分は除きますが、
メインコードにおいて手打ちで追加したコードはこの3行ダケ!!
従来のjavaでコーディングすると、まずはButton、textViewを使えるようにimport文やfindViewByldメソッドにて定義してあげないとダメでした。
それら以外にも追記するコードはありますが、Kotlin言語でコーディングすることで、javaよりコード量をかなり減らすことができて効率化にもつながることが理解できました。
まぁ、それを実現しているのが、行番号3です。このコードimport kotlinx.android.synthetic.main.activity_main.*文がそれらを実現しています。
いわゆる魔法の言葉ですwww
Kotlin言語って結構イイねw
さて、まだ最初のプログラミングでしたが、のっけからKotlin言語の良いところがわかったのが凄い。これだけでも、Kotlin言語を使用するのが良いと感じました。
これから、時間を創ってなんとかjavaで作成したアプリをKotlin言語で創りたいなぁと。
まぁ、この先イヤでも壁にぶつかるんだろうだけどなぁと。 ヾ(・ω・;)ヲィヲィ…


コメント