はよさんです。
先日、いや5月の最終日近くにアップした記事の第2弾です。前回は保存ファイル名を任意に指定出来なかったんで、あれからいろいろと探してようやく見つけました。
そこで公開されていたサンプルコードをもとに動作確認しながら、必要な部分を追加していったりしてデータの保存だけでなく、入力した内容のリセット(初期値に戻す)や保存したテキストファイルを読み込んで、入力エリアにセットする等したHTMLが完成しました (^O^)!
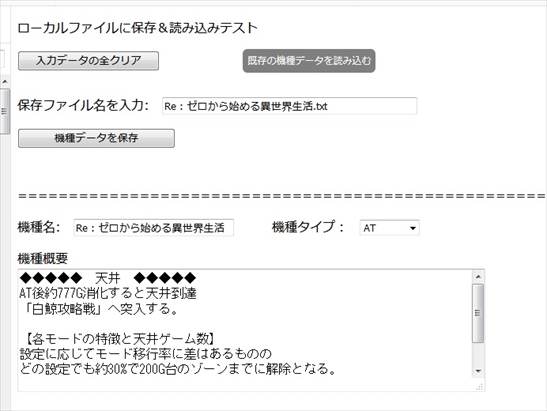
まずは、作成した画面を見て頂きましょう。
参考サイト
■参考内容:ファイル名を任意で保存
■参考内容:ファイルを読み込む

■参考内容:input type=”file”の装飾カスタマイズ

さて、テストHTMLについて

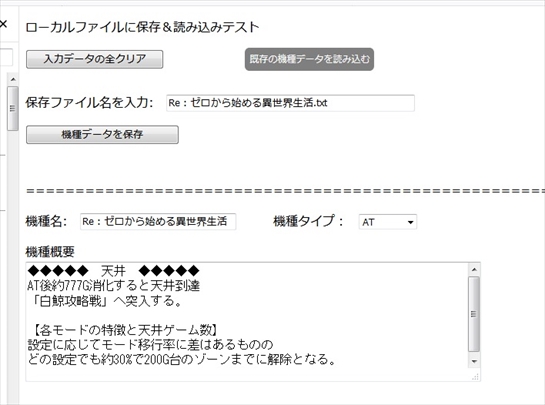
それがコレです。テスト用なのでとりあえず、パチスロの機種名、機種タイプ、機種概要を入力する項目を作り、そのデータをテキストファイルとして吐き出すHTMLです。

そして、テスト用として適当に各項目を埋めます。 機種タイプはセレクトボタンでNORMAL、ART、AT、RT機種として選択できるようになっています。
また、今回は人気機種である、Re:ゼロから始める異世界生活としています。
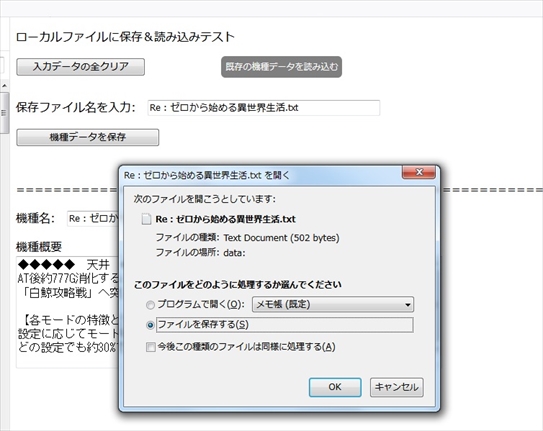
各項目を埋めたら、ボタン:機種データを保存をクリックしますと、項目:保存ファイル名を入力で入力したファイル名でデータを保存します。

こんな感じですね。ちゃんと、指定したファイル名になっています。

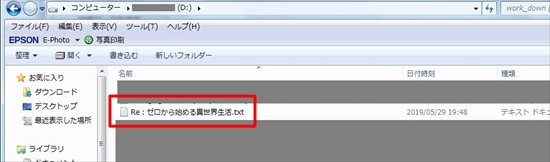
ローカルに保存されたことをファイルエクスプローラーで確認すると、指定ファイル名で保存が出来ていることが確認出来ます。
また、保存しただけでは入力された内容は、そのままブラウザに表示されたままになるので、新規に項目を埋めたい時は削除が面倒くさいので、入力した内容を一気に消す処理であるボタン:入力データの全クリアをクリックします。

すると、最初にブラウザで表示させた初期の画面に戻ります。この処理はサンプルコードには無くて自分で処理を追加しました。
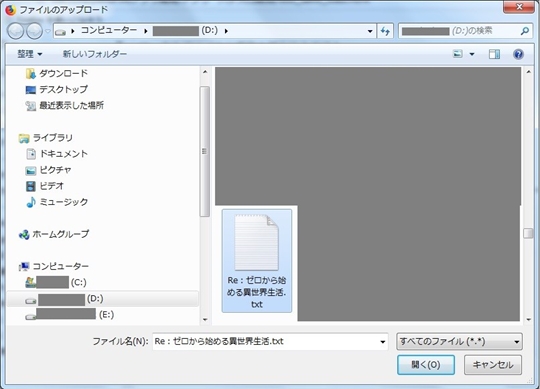
んで、この状態でボタン:既存の機種データを読み込むをクリックします。

ファイルのアップロード画面が表示されるので、先程保存したファイルを指定します。

画面には読み込まれたデータ内容に沿って表示される項目にデータが表示されました (≧∇≦)b
テストHTMLで実験を繰り返した結果・・・・
さて、自分的にはわりと早めに問題が完結?したと思っています。
このテストHTML結果により、現在推し進めている自作アプリ(kotlin化)で使う機種データが作成しやすくなった気がしますw
今までも機種データはサクラエディタで作成していたんですが、作成者でも結構間違いがあってアプリが異常終了することもあり、「ドコが間違ってる? (゚Д゚)ゴルァ!」となって間違っている部分を探すのが大変であった為、このようなツールを作成するに至ったワケで・・。
そのツールを作成する上で結構、頭を使ったんで頭痛がして大変でしたw
まぁこれで、本ちゃんツールを作成していこうと思う。参考にさせてもらったサイトには感謝です!!!
テスト用HTML
HTMLのファイル名は適当ですw 今回は「test_save_load.html」にしてテストしました。
HTMLに関してはド素人なので間違って記述しているところ等があるかと思います。とりあえず正常に?結果が出ているのでヨシとしますwww
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ローカルファイルに保存テスト その2</title>
<!-- CSS -->
<style>
label {
color: white;
font-size: 12px;
background-color: #7f7f7f;
padding: 6px;
border-radius: 6px;
position: relative; left: 100px;
}
</style>
<!-- END CSS -->
</head>
<body>
<!-- ここから本文を記述 -->
<p>ローカルファイルに保存&読み込みテスト</p>
<p><input type = "button" id="button_clear" style="width:180px" value="入力データの全クリア" />
<label for="load_data">既存の機種データを読み込む
<input type="file" id="load_data" style="display:none;" />
</label>
</p>
<p style="margin-bottom:2em;"></p>
<p>保存ファイル名を入力: <input id="fname" size="50" maxlength="50" value="" placeholder="myfile.txt" /></p>
<p><input type = "button" id="button_download" style="width:200px" value="機種データを保存" />
</p>
<p style="margin-bottom:3em;"></p>
<p>===========================================================================</p>
<p>機種名: <input id="kisyu_name" size="30" maxlength="20" /> 機種タイプ:
<select id="kisyu_type" style="position: relative; left: 10px">
<option value="NORMAL">NORMAL</option>
<option value="ART">ART</option>
<option value="AT">AT</option>
<option value="RT">RT</option>
</select>
</p>
<p>機種概要<br>
<textarea id="input" style="width:50%; height:150px; margin:0px 0px 5px 0px;" value="" placeholder="機種概要を入力して下さい。"></textarea></p>
</body>
<!-- javascript -->
<script type="text/javascript">
(function (){
// 各エレントを取得
var e_fname = document.getElementById("fname");
var e_kisyuName = document.getElementById("kisyu_name");
var e_kisyuType = document.getElementById("kisyu_type");
var e_txt = document.getElementById("input");
// ボタン
var e_download = document.getElementById("button_download");
var e_load = document.getElementById("load_data");
var e_clear = document.getElementById("button_clear");
var w_data = "";
// アンカー
var anchor = document.createElement("a");
// ------------------------------------------------------------
// サポート状況
// ------------------------------------------------------------
if(!window.File){
element_result.value = "File クラスに対応していません。";
return;
}
if(!window.FileReader){
element_result.value = "FileReader クラスに対応していません。";
return;
}
if(anchor.download === undefined){
element_result.value = "download 属性に対応していません。";
return;
}
// ------------------------------------------------------------
// ボタン:全クリアをクリックしたときに実行されるイベント
// ------------------------------------------------------------
e_clear.addEventListener("click" , function(e){
e_fname.value = "";
e_kisyuName.value = "";
kisyu_type.selectedIndex = 0;
e_txt.value = "";
return;
});
// ------------------------------------------------------------
// ボタン:保存をクリックしたときに実行されるイベント
// ------------------------------------------------------------
e_download.addEventListener("click" , function(e){
// ファイル名の入力チェック
if( e_fname.value == "" ) {
window.alert('保存ファイル名が未入力です!');
return;
}
// 追加:各入されたデータを別関数で収得し加工した文字列を戻り値として返す
w_data = proc_kisyu() + proc_txt();
// ------------------------------------------------------------
// Blob オブジェクトを作成(UTF-8 形式のプレーンテキスト)
// ------------------------------------------------------------
var blob = new Blob([w_data] , {type:"text/plain"});
// ------------------------------------------------------------
// FileReader オブジェクトを生成
// ------------------------------------------------------------
var file_reader = new FileReader();
// ------------------------------------------------------------
// 読み込み成功時に実行されるイベント
// ------------------------------------------------------------
file_reader.onload = function(e){
// ------------------------------------------------------------
// アンカーの設定
// ------------------------------------------------------------
// ターゲットを設定
anchor.target = "_blank";
// ダウンロードするファイルを Data URI Scheme 文字列で指定
anchor.href = file_reader.result;
// デフォルトのファイル名を指定
anchor.download = e_fname.value;
// ------------------------------------------------------------
// ダウンロードを開始する
// ------------------------------------------------------------
document.body.appendChild(anchor);
anchor.click();
anchor.parentNode.removeChild(anchor);
element_result.value = file_reader.result;
};
// ------------------------------------------------------------
// 読み込みを開始する(Data URI Scheme 文字列を得る)
// ------------------------------------------------------------
file_reader.readAsDataURL(blob);
});
//---------------------------------------------------------------
// ファイルの読み込み
e_load.addEventListener('change', function(e) {
// 選択されたファイルの情報を取得
var fileData = e.target.files[0];
// 【保存ファイル名を入力】に選択したファイル名をセット
e_fname.value = e.target.files[0].name;
// FileReaderのインスタンスを作成する
var reader = new FileReader();
// ファイル読み取りに失敗したとき
reader.onerror = function() {
alert('ファイル読み取りに失敗しました')
}
// ファイル読み取りに成功したとき
reader.onload = function() {
// 行単位で配列にする
var lineArr = reader.result.split("\n");
// 行と列の二次元配列にする
var itemArr = [];
for (var i = 0; i < lineArr.length; i++) {
itemArr[i] = lineArr[i].split(",");
}
<!--- 【機種名:】をセット--->
e_kisyuName.value = itemArr[1][0];
<!--- 【機種タイプ】をセット--->
if (itemArr[1][1] == "NORMAL") kisyu_type.selectedIndex = 0;
else if (itemArr[1][1] == "ART") kisyu_type.selectedIndex = 1;
else if (itemArr[1][1] == "AT") kisyu_type.selectedIndex = 2;
else if (itemArr[1][1] == "RT") kisyu_type.selectedIndex = 3;
<!--- 【機種概要】をセット--->
var w_data = itemArr[4] + "\n";
for (var x = 5; x < itemArr.length; x++) {
w_data = w_data + itemArr[x] + "\n";
}
e_txt.value = w_data;
}
// ファイル読み取りを実行
reader.readAsText(fileData);
});
})();
function proc_kisyu() {
var title = "===== 機種基本データ =================================================\n";
var Obj;
var w_data = "";
// 機種基本データの加工
w_data = title;
Obj = document.getElementById("kisyu_name");
w_data = w_data + Obj.value + ",";
Obj = document.getElementById("kisyu_type");
w_data = w_data + Obj.value + "\n\n";
return w_data;
}
function proc_txt() {
var title = "===== 機種概要 =================================================\n";
var Obj;
var w_data = "";
// 機種概要データの加工
w_data = title;
Obj = document.getElementById("input");
w_data = w_data + Obj.value + "\n";
return w_data;
}
</script>
<!-- END javascript -->



コメント